Вы можете использовать Firebase Authentication для входа в систему, отправив SMS-сообщение на телефон пользователя. Пользователь авторизуется с помощью одноразового кода, содержащегося в SMS-сообщении.
Самый простой способ добавить вход в систему по номеру телефона в ваше приложение — использовать FirebaseUI, который включает в себя раскрывающийся виджет входа в систему, который реализует процессы входа в систему для входа в систему по номеру телефона, а также вход на основе пароля и федеративный вход. -в. В этом документе описывается, как реализовать процесс входа в систему по номеру телефона с помощью Firebase SDK.
Прежде чем начать
- Если вы еще не подключили свое приложение к проекту Firebase, сделайте это из консоли Firebase .
Используйте Swift Package Manager для установки зависимостей Firebase и управления ими.
- В Xcode, открыв проект приложения, выберите «Файл» > «Добавить пакеты» .
- При появлении запроса добавьте репозиторий Firebase SDK для платформ Apple:
- Выберите библиотеку Firebase Authentication .
- Добавьте флаг
-ObjCв раздел «Другие флаги компоновщика» настроек сборки вашей цели. - По завершении Xcode автоматически начнет разрешать и загружать ваши зависимости в фоновом режиме.
https://github.com/firebase/firebase-ios-sdk.git
Проблемы безопасности
Аутентификация с использованием только номера телефона хоть и удобна, но менее безопасна, чем другие доступные методы, поскольку владение номером телефона может легко передаваться между пользователями. Кроме того, на устройствах с несколькими профилями пользователей любой пользователь, который может получать SMS-сообщения, может войти в учетную запись, используя номер телефона устройства.
Если вы используете в своем приложении вход по номеру телефона, вам следует предлагать его наряду с более безопасными методами входа и информировать пользователей о компромиссах безопасности при использовании входа в систему по номеру телефона.
Включите вход по номеру телефона для вашего проекта Firebase
Чтобы войти в систему с помощью SMS, сначала необходимо включить метод входа по номеру телефона для вашего проекта Firebase:
- В консоли Firebase откройте раздел Аутентификация .
- На странице «Метод входа» включите метод входа по номеру телефона .
Включить проверку приложения
Чтобы использовать аутентификацию по номеру телефона, Firebase должна иметь возможность проверять, что запросы на вход по номеру телефона поступают из вашего приложения. Есть два способа Firebase Authentication :
- Тихие уведомления APN . Когда вы впервые входите в систему пользователя с его номером телефона на устройстве, Firebase Authentication отправляет токен на устройство с помощью тихого push-уведомления. Если ваше приложение успешно получит уведомление от Firebase, вход в систему по номеру телефона может быть продолжен.
В iOS 8.0 и более поздних версиях автоматические уведомления не требуют явного согласия пользователя, и поэтому на них не влияет отказ пользователя получать уведомления APN в приложении. Таким образом, приложению не нужно запрашивать разрешение пользователя на получение push-уведомлений при реализации аутентификации по номеру телефона Firebase.
- Проверка reCAPTCHA : в случае, если отправка или получение автоматического push-уведомления невозможны, например, когда пользователь отключил фоновое обновление для вашего приложения или при тестировании вашего приложения на симуляторе iOS, Firebase Authentication использует проверку reCAPTCHA для завершения телефона. процесс входа в систему. Задачу reCAPTCHA часто можно выполнить без необходимости что-либо решать пользователю.
Если тихие push-уведомления настроены правильно, только очень небольшой процент пользователей столкнется с потоком reCAPTCHA. Тем не менее, вы должны убедиться, что вход в систему по номеру телефона работает правильно, независимо от того, доступны ли беззвучные push-уведомления.
Начните получать тихие уведомления
Чтобы включить уведомления APN для использования с Firebase Authentication :
- В Xcode включите push-уведомления для вашего проекта.
Загрузите ключ аутентификации APN в Firebase. Если у вас еще нет ключа аутентификации APN, обязательно создайте его в Центре участников Apple Developer .
Внутри вашего проекта в консоли Firebase выберите значок шестеренки, выберите «Настройки проекта» , а затем выберите вкладку «Облачные сообщения» .
В разделе «Ключ аутентификации APN» в разделе «Конфигурация приложения iOS» нажмите кнопку «Загрузить» .
Перейдите в папку, в которой вы сохранили ключ, выберите его и нажмите «Открыть» . Добавьте идентификатор ключа (доступен в Центре участников Apple Developer ) и нажмите «Загрузить» .
Если у вас уже есть сертификат APNs, вы можете загрузить его.
- В Xcode включите возможность фоновых режимов для вашего проекта, а затем установите флажки для режимов фоновой выборки и удаленных уведомлений .
Настройте проверку reCAPTCHA
Чтобы включить Firebase SDK для использования проверки reCAPTCHA:
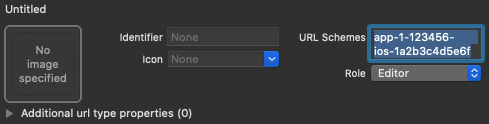
- Добавьте пользовательские схемы URL-адресов в свой проект Xcode:
- Откройте конфигурацию проекта: дважды щелкните имя проекта в левом дереве. Выберите свое приложение в разделе «ЦЕЛИ» , затем выберите вкладку «Информация» и разверните раздел «Типы URL-адресов» .
- Нажмите кнопку + и добавьте свой идентификатор закодированного приложения в качестве схемы URL-адреса. Вы можете найти свой идентификатор закодированного приложения на странице «Общие настройки» консоли Firebase в разделе вашего приложения для iOS. Остальные поля оставьте пустыми.
По завершении ваша конфигурация должна выглядеть примерно так (но со значениями, специфичными для вашего приложения):

- Необязательно : если вы хотите настроить способ представления
SFSafariViewControllerв вашем приложении при отображении reCAPTCHA пользователю, создайте собственный класс, соответствующий протоколуAuthUIDelegate, и передайте егоverifyPhoneNumber(_:uiDelegate:completion:).
Отправьте код подтверждения на телефон пользователя
Чтобы инициировать вход по номеру телефона, предоставьте пользователю интерфейс, который предложит ему ввести свой номер телефона, а затем verifyPhoneNumber(_:uiDelegate:completion:) чтобы запросить у Firebase отправку кода аутентификации на телефон пользователя по SMS:
Получите номер телефона пользователя.
Законодательные требования различаются, но в качестве передовой практики и для того, чтобы оправдать ожидания ваших пользователей, вам следует сообщить им, что если они используют вход в систему с помощью телефона, они могут получить SMS-сообщение для проверки, и применяются стандартные тарифы.
-
verifyPhoneNumber(_:uiDelegate:completion:), передав ему номер телефона пользователя.Быстрый
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Цель-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
verifyPhoneNumberявляется реентерабельным: если вы вызываете его несколько раз, например, в методеonAppearпредставления,verifyPhoneNumberне отправит второе SMS, пока не истечет время ожидания исходного запроса.Когда вы
verifyPhoneNumber(_:uiDelegate:completion:), Firebase отправляет тихое push-уведомление в ваше приложение или отправляет пользователю запрос reCAPTCHA. После того как ваше приложение получит уведомление или пользователь выполнит задачу reCAPTCHA, Firebase отправляет SMS-сообщение, содержащее код аутентификации, на указанный номер телефона и передает идентификатор проверки вашей функции завершения. Для входа в систему вам понадобятся как код подтверждения, так и идентификатор подтверждения.SMS-сообщение, отправленное Firebase, также можно локализовать, указав язык аутентификации через свойство
languageCodeв вашем экземпляре Auth.Быстрый
// Change language code to french. Auth.auth().languageCode = "fr";
Цель-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
Сохраните идентификатор проверки и восстановите его при загрузке приложения. Таким образом, вы можете быть уверены, что у вас по-прежнему будет действительный идентификатор проверки, если ваше приложение будет закрыто до того, как пользователь завершит процесс входа (например, при переключении на приложение SMS).
Вы можете сохранить идентификатор подтверждения любым удобным для вас способом. Простой способ — сохранить идентификатор проверки с помощью объекта
NSUserDefaults:Быстрый
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Цель-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
Затем вы можете восстановить сохраненное значение:
Быстрый
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Цель-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
Если verifyPhoneNumber(_:uiDelegate:completion:) успешен, вы можете предложить пользователю ввести код подтверждения, когда он получит его в SMS-сообщении.
Войдите в систему с помощью проверочного кода.
После того как пользователь предоставит вашему приложению код подтверждения из SMS-сообщения, войдите в систему, создав объект FIRPhoneAuthCredential из кода подтверждения и идентификатора проверки и передав этот объект в signInWithCredential:completion: .
- Получите код подтверждения от пользователя.
- Создайте объект
FIRPhoneAuthCredentialиз кода проверки и идентификатора проверки.Быстрый
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Цель-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- Войдите в систему с помощью объекта
FIRPhoneAuthCredential:Быстрый
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Цель-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Тест с вымышленными телефонными номерами
Вы можете настроить вымышленные номера телефонов для разработки через консоль Firebase . Тестирование с использованием вымышленных телефонных номеров дает следующие преимущества:
- Проверьте аутентификацию номера телефона, не расходуя квоту использования.
- Проверьте аутентификацию номера телефона без отправки реального SMS-сообщения.
- Запускайте последовательные тесты с одним и тем же номером телефона без ограничений. Это сводит к минимуму риск отклонения во время проверки в магазине приложений, если рецензент использует для тестирования один и тот же номер телефона.
- Легко тестируйте в средах разработки без каких-либо дополнительных усилий, таких как возможность разработки в симуляторе iOS или эмуляторе Android без сервисов Google Play.
- Создавайте интеграционные тесты, не блокируясь проверками безопасности, которые обычно применяются к реальным телефонным номерам в производственной среде.
Вымышленные номера телефонов должны соответствовать следующим требованиям:
- Убедитесь, что вы используете номера телефонов, которые действительно вымышлены и еще не существуют. Firebase Authentication не позволяет вам устанавливать существующие номера телефонов, используемые реальными пользователями, в качестве тестовых номеров. Один из вариантов — использовать номера с префиксом 555 в качестве тестовых телефонных номеров в США, например: +1 650-555-3434 .
- Номера телефонов должны быть правильно отформатированы с учетом длины и других ограничений. Они по-прежнему будут проходить ту же проверку, что и номер телефона реального пользователя.
- Для разработки можно добавить до 10 номеров телефонов.
- Используйте тестовые номера телефонов/коды, которые трудно угадать, и часто меняйте их.
Создавайте вымышленные номера телефонов и коды подтверждения.
- В консоли Firebase откройте раздел Аутентификация .
- На вкладке «Метод входа» включите поставщика услуг телефона, если вы еще этого не сделали.
- Откройте меню «Телефонные номера для тестирования аккордеона».
- Укажите номер телефона, который вы хотите протестировать, например: +1 650-555-3434 .
- Укажите 6-значный код подтверждения для этого конкретного номера, например: 654321 .
- Добавьте номер. Если есть необходимость, вы можете удалить номер телефона и его код, наведя курсор на соответствующую строку и нажав значок корзины.
Ручное тестирование
Вы можете сразу начать использовать вымышленный номер телефона в своем приложении. Это позволяет вам выполнять тестирование вручную на этапах разработки, не сталкиваясь с проблемами квот или регулирования. Вы также можете протестировать непосредственно из симулятора iOS или эмулятора Android без установки сервисов Google Play.
Когда вы указываете вымышленный номер телефона и отправляете код подтверждения, фактическое SMS-сообщение не отправляется. Вместо этого вам необходимо предоставить ранее настроенный код подтверждения для завершения входа.
После завершения входа в систему создается пользователь Firebase с этим номером телефона. Пользователь имеет то же поведение и свойства, что и пользователь реального номера телефона, и может получить доступ Realtime Database / Cloud Firestore и другим сервисам таким же образом. Идентификационный токен, созданный во время этого процесса, имеет ту же подпись, что и реальный пользователь номера телефона.
Другой вариант — установить для этих пользователей тестовую роль с помощью пользовательских утверждений, чтобы отличать их от поддельных пользователей, если вы хотите дополнительно ограничить доступ.
Интеграционное тестирование
Помимо ручного тестирования, Firebase Authentication предоставляет API, помогающие писать интеграционные тесты для тестирования аутентификации по телефону. Эти API отключают проверку приложений, отключив требование reCAPTCHA в Интернете и автоматические push-уведомления в iOS. Это делает возможным автоматизированное тестирование в этих потоках и упрощает его реализацию. Кроме того, они помогают обеспечить возможность тестирования потоков мгновенной проверки на Android.
В iOS для параметра appVerificationDisabledForTesting необходимо установить значение TRUE перед verifyPhoneNumber . Это обрабатывается без необходимости использования токена APN или отправки автоматических push-уведомлений в фоновом режиме, что упрощает тестирование на симуляторе. Это также отключает резервный поток reCAPTCHA.
Обратите внимание: если проверка приложения отключена, вход в систему с использованием невымышленного номера телефона невозможен. С этим API можно использовать только вымышленные номера телефонов.
Быстрый
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = TRUE PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if (error) { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signInAndRetrieveData(with: credential) { authData, error in if (error) { // Handles error self.handleError(error) return } _user = authData.user }]; }];
Цель-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
Приложение. Использование входа в систему с помощью телефона без свистлинга
Firebase Authentication использует метод swizzling для автоматического получения токена APN вашего приложения, для обработки автоматических push-уведомлений, которые Firebase отправляет в ваше приложение, и для автоматического перехвата перенаправления пользовательской схемы со страницы проверки reCAPTCHA во время проверки.
Если вы предпочитаете не использовать swizzling, вы можете отключить его, добавив флаг FirebaseAppDelegateProxyEnabled в файл Info.plist вашего приложения и установив для него значение NO . Обратите внимание: установка для этого флага значения NO также отключает переключение для других продуктов Firebase, включая Firebase Cloud Messaging .
Если вы отключите swizzling, вы должны явно передать токен устройства APN, push-уведомления и URL-адрес перенаправления пользовательской схемы в Firebase Authentication .
Если вы создаете приложение SwiftUI, вам также следует явно передать токен устройства APN, push-уведомления и URL-адрес перенаправления пользовательской схемы в Firebase Authentication .
Чтобы получить токен устройства APN, реализуйте application(_:didRegisterForRemoteNotificationsWithDeviceToken:) и в нем передайте токен устройства методу setAPNSToken(_:type:) Auth .
Быстрый
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Цель-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
Чтобы обрабатывать push-уведомления, в application(_:didReceiveRemoteNotification:fetchCompletionHandler:): проверьте наличие уведомлений, связанных с аутентификацией Firebase, вызвав метод canHandleNotification(_:) Auth .
Быстрый
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Цель-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
Чтобы обработать URL-адрес перенаправления пользовательской схемы, реализуйте метод application(_:open:options:) и в нем передайте URL-адрес методу canHandleURL(_:) Auth .
Быстрый
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Цель-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
Если вы используете SwiftUI или UISceneDelegate для обработки URL-адреса перенаправления, реализуйте метод scene(_:openURLContexts:) и в нем передайте URL-адрес методу canHandleURL(_:) Auth .
Быстрый
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Цель-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
Следующие шаги
После того, как пользователь входит в систему в первый раз, создается новая учетная запись пользователя, которая связывается с учетными данными (то есть именем пользователя и паролем, номером телефона или информацией поставщика аутентификации), с которыми пользователь вошел в систему. Эта новая учетная запись хранится как часть вашего проекта Firebase и может использоваться для идентификации пользователя в каждом приложении вашего проекта, независимо от того, как пользователь входит в систему.
В своих приложениях вы можете получить базовую информацию профиля пользователя из объекта
User. См. Управление пользователями .В правилах безопасности Firebase Realtime Database и Cloud Storage Firebase вы можете получить уникальный идентификатор пользователя, вошедшего в систему, из переменной
authи использовать его для управления тем, к каким данным пользователь может получить доступ.
Вы можете разрешить пользователям входить в ваше приложение с использованием нескольких поставщиков аутентификации , привязав учетные данные поставщика аутентификации к существующей учетной записи пользователя.
Чтобы выйти из системы, вызовите signOut: .
Быстрый
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Цель-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Вы также можете добавить код обработки ошибок для всего спектра ошибок аутентификации. См. Обработка ошибок .

